Cara/Tutorial dasar membuat website
Cara/Tutorial dasar membuat website
Jika ingin cepat bisa membuat web dengan singkat maka anda bisa menggunakan CMS seperti wordpress, Jomla dll,bisa lihat tutorialnya disini.Akan tetapi penulis disini akan membuat tutorial membuat website sendiri mulai dari dasar, kenapa harus dasar, karena cms juga di buat dari code-code yang nantinya dipelajari seperti yang akan penulis bahas kali ini. Ada bebarapa hal bahasa yang harus dipelajari dalam pembuatan web contohnya seperti HTML, PHP, Javascrip, dll, penulis disini akan membahas yang pertama yang sering digunakan bagian front endnya atau tampilan desainya yaitu menggunakan HTML, tidak usah berlama-lama Langsung saja buka sublime Textnya, dreamweaver atau Nodepad ++ atau editor untuk membuat web lainya, kemudian buka juga browsernya.
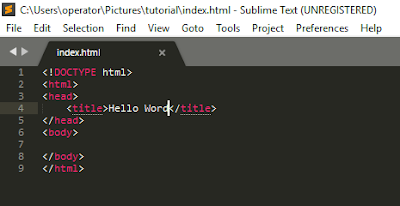
1. Buka Sublime Text
Setelah Terbuka seperti pada gambar diatas, maka langsung adj nanti kita membuat kode kodenya di lembar kerja di atas, selanjutnya kita simpan atau CTRL + S nama project awal kita dengan extensi html, beri nama index.html,jangan lupa lokasi penyimpananya, untuk lebih jelasnya lihat gambar dibawa ini :
Setelah di simpan baru kita mengerjakan project kita, pada project kali ini kita akan menampilkan hello word, langung saja ketikan seperti gambr dibawai ini :
Penjelasan :
- <html> ini adalah tag html yang harus ada jika kita ingin membuat html.
- <head> artinya kepala, jadi ini adalah untuk membuat header bagian atas pada halaman web isinya bisa javascript atau lainya.
- <title> disini akan menampilkan di tab pada browser
- <body> disini kita mengetikan perintah project yang akan kita buat
- <h1> artinya ukuran font yang udah di tentukan oleh html itu sendiri
Penulisan tag html harus ditutup dengan tag contoh : <body> harus ditutup </body>
Setelah selesai seperti diatas baru kita penyimpanan file tadi yang berubah menjadi gambar browser setelah itu dowble klik,
Setelah itu di runing/ dijalankan hasilnya akan seperti :
yang head akan muncul pada warna kuning, dan yang body akan muncul pada Hello Word
Sekian tutorial kali ini untuk tutorial selanjutnya silahkan klik Tutorialselanjutnya












No comments:
Post a Comment